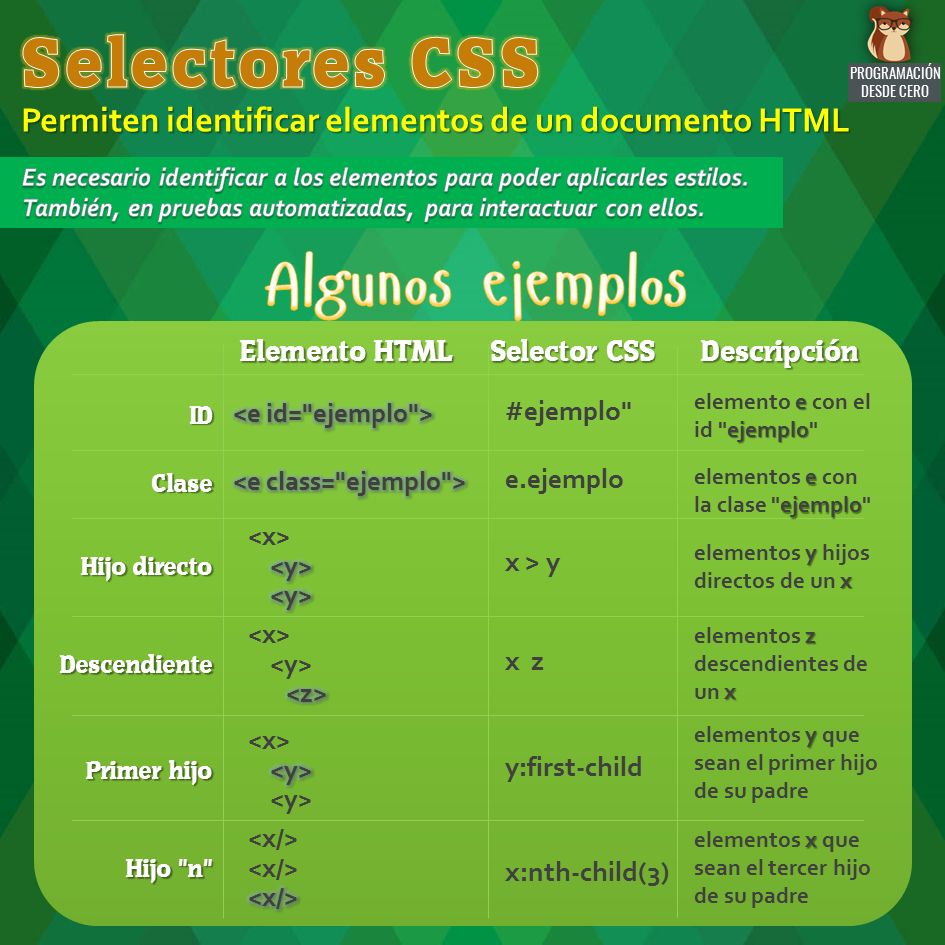
👉 Ya vimos qué son HTML y CSS. Ahora veamos algunos ejemplos de selectores que podemos usar en CSS para identificar elementos, ya sea para aplicarles algún estilo como también para interactuar con ellos si estamos trabajando en automatización de pruebas de una aplicación web.
Acá podemos acceder a una interesante lista de selectores compilada por Mozilla.